Son 10 puntos fundamentales en los que debes actuar de forma profesional si quieres que tu estrategia de marketing sea exitosa.
1. Ignorar las grandes oportunidades que surgen
Puede que seas un gran entendido en la materia sobre la que escribes y que la redacción sea uno de tus fuertes.
Conclusión, puedes hacer artículos fantásticos que triunfarán entre tus lectores e irás ganando poco a poco autoridad en tu nicho.
Esto está muy bien si creas un blog o un sitio web sólo por pasar el rato y porque tienes cierto grado de vanidosidad. Pero si lo que quieres es monetizar tu trabajo todo lo que hagas debe estar orientado a tu beneficio.
Por eso no debes desaprovechar cualquier oportunidad que tengas para lograr leads.
Si por ejemplo logras crear un gran artículo pero es ineficiente para tu negocio, no le habrás sacado ningún partido, solamente tener un puñado más de visitas que no harán más que consumir recursos de tu hosting y nada más, no lograrás ningún beneficio.
Lo que debes hacer es colocar en tus artículos botones sociales o formularios para suscribirse a tu lista de suscriptores.
Recuerda, no sólo debes crear contenido, sino rentabilizarlo.
2. Empeorar la experiencia del usuario
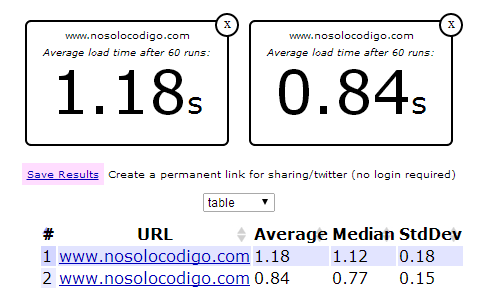
Que un usuario se sienta cómo navegando por tu sitio web es primordial por dos motivos, para lograr que se quede cuanto más tiempo en tu web mejor y para mejorar el SEO de tu sitio.
Está demostrado que las páginas donde el usuario está más tiempo tienen tendencia a posicionan mejor en buscadores.
Lo que hacen muchos marketers es sacrificar mucho la experiencia de usuario poniendo muchas cosas que entorpecen la navegación como:
- Botones sociales que necesitan login o registro
- Páginas de más, innecesarias como thank tou pages
- Animaciones o música
- Web llamativay bonita pero difícil de navegar y aprendizaje
Si te das cuenta esto choca frontalmente con el primer consejo que te di, que era el de rentabilizar tu sitio web. El quid de la cuestión es llegar a una solución de compromiso entre gran experiencia de usuario y beneficio.
Y lograr esto es lo verdaderamente complicado. Se trata de hacer muchas pruebas y tests A/B, así que paciencia.
En general es bueno no poner muchos pasos para hacer algo. Cuantos más breakpoints en tu sitio peor experiencia. El número de acciones que tiene que hacer el internauta para cumplir su objetivo debe reducirse al mínimo.
Si, por ejemplo, desea comprar un producto, el número de clics debe simplificarse al máximo.
Además es de buena costumbre que todas las páginas de un mismo sitio web deben ser parecidas para dar la sensación de estar siempre en el mismo ámbito. Debes intentar que el visitante piense lo menos posible, que se sienta cómodo y sepa siempre dónde está.
3. Que el usuario se sienta engañado
Es muy importante que nunca, y digo nunca, tus visitantes se sientan frustrados o engañados cuando navegan por tu web.
Estoy totalmente a favor de titulares llamativos, excéntricos y que inciten a la polémica, pero lo que nunca debes hacer es prometer algo que no vas a poder cumplir.
Mi consejo es que no pongas títulos llamativos que no se correspondan con el contenido de ese artículo. Lo único que lograrás será una respuesta negativa de tus lectores, como malos comentarios en las redes sociales o en tu propio sitio web.
Además como bien sabrás un comentario negativo es mucho más poderoso que varios positivos, así que trata de no dar pie a ello.
Si lo que quieres es lograr suscriptores tampoco lo hagas a cualquier precio. No debes prometer algo que no cumplirá las expectativas. Por ejemplo reglando ebooks incompletos o cutres o cursos pobres a cambio de suscripciones.
En un primer momento lograrás la suscripción pero la baja será también inmediata o lo que es peor, no se darán de baja, consumirán recursos y no estarán interesados en tus campañas de email marketing.
4. Diseño no responsive
Cada vez existen más y más dispositivos con los que se puede ver una página web y es absolutamente necesario mostrar de una forma correcta y ordenada los contenidos de nuestro sitio.
Por ello han surgido plantillas tipo "responsive" para el CMS WordPress como la que utilizo en mi blog sobre marketing online.
En mi web, casi el 30% de las visitas es mediante móviles o tablets, es decir, que es una porción de mi pastel de tráfico muy grande y a la que hay que tratar bien.
En muchos casos al mostrar una web en un dispositivo móvil éste puede mostrarse incorrectamente o no mostrarse, con lo que estaremos perdiendo visitantes y leads, algo a lo que no podemos renunciar.
Aquí puedes ver una tabla con las resoluciones de las pantallas que visitan mi sitio web:
5. Desatender las redes sociales
Otro aspecto que cada vez toma mayor importancia son las redes sociales. Si eres un profesional y quieres rentabilizar tu trabajo debes abrir perfiles sociales con los que puedas interactuar con tu público objetivo.
Uno de los mayores errores es abrir estos perfiles y ya sea por falta de tiempo o por dejadez tenerlos inactivos o medio abandonados.
Esto es lo peor que puede pasar, ya que la imagen que darás será muy mala. Para eso siempre digo que lo mejor es borrar tus perfiles antes de que se vuelvan en tu contra.
Es preferible estar presente en pocas redes sociales pero de forma activa, fomentando la participación y la conversación con tus seguidores.
En mi blog las redes sociales son la tercera fuente de tráfico y no sólo eso, las visitas que provienen de ellas son un tráfico de lo más cualificado, ya que pasan un gran tiempo en mi web y tienen un porcentaje de rebote muy bajo.
6. Actualizar el sitio web
Una acción que debes evitar es la de no realizar análisis de datos. Si sólo escribes y escribes nunca sabrás que es lo más óptimo o en donde te puedes estar equivocando.
Dedicarle un tiempo a pensar y evaluar todos los datos que ofrece Google Analytics u otro software como Onmiture es fundamental para mejorar día a día.
Siempre debes tener claro cómo es tu cliente ideal, cuáles son las keywords que mejor te funcionan y qué artículos son los más visitados de tu sitio web.
Una vez tengas claro todo eso ya puedes empezar a optimizar tu sitio web para lograr más conversiones.
7. No escuchar a tu cliente
Está muy bien que escribas sobre aquello que más te gusta y sobre lo que tienes un gran dominio.
Es un gran punto de partida porque debes tratar temas en los que eres bueno y que te entusiasmen, tu idea de negocio es algo personal y que tiene que gustarte.
Pero poco a poco debes estudiar a tus visitantes y ver cuáles son sus intereses y qué les preocupa.
Debes aportarles soluciones a sus problemas y con eso harás negocio, no con lo que tu quieres ofrecerles en tu web.
Recuerda que esto vale para cualquier tipo de negocio.
8. Parecerte a tu competencia y no diferenciarte
Error de principiante.
Creer que si te pareces a los "tops" de tu sector irás por ben camino y acabarás triunfando.
Está bien que cojas ideas explorando a tus principales competidores pero no debes caer en la tentación de copiarles, porque en ese caso al ser ellos más poderosos y estar desde hace más tiempo en ese nicho siempre estarán un paso por delante tuyo, y eso en los negocios es lo peor que te puede pasar.
Debes diferenciarte, tener una marca personal potente y diferente al resto, algo por lo que sobresalgas.
9. No crear una lista de suscriptores
No sé por qué lo he puesto en el punto 9 cuando seguramente es la acción de estrategia de marketing más importante.
Utilizar el email marketing como fuente de ingresos es lo más rentable. Lo primero que debes hacer nada más crear un sitio web y escribir algunos artículos para que no esté vacío es montar una lista de suscripción. (Yo lo hago con Mailchimp, pero existen otras opciones como Aweber o GetResponse).
Está demostrado que la mayor fuente de ingresos de cualquier negocio online es el logrado mediante campañas de email marketing, con mucha distancia sobre las ganancias de la segunda fuente.
Es por eso que montar una lista de suscriptores cuanto antes es lo más recomendable.
Yo tengo ahora mismo casi 400 suscriptores, pero si hubiese montado mi lista 4 meses antes podría tener perfectamente 800 o 1000 suscriptores.
¿Sabes lo que significa llegar al correo de tanta gente ofreciendo un producto o un servicio que les interese?, la diferencia entre tener un sitio web por amor al arte o ser un profesional.
10. Olvidarte del Networking
Por experiencia propia te digo que entablar relaciones profesionales con gente de tu mismo sector es, además de enriquecedora, de las mejores formas de potenciar tu estrategia de marketing.
¿Por qué?
Por las alianzas y acuerdos que pueden surgir con otras personas, una estrategia win-win en la que todos salen ganado. Un ejemplo son los llamados "post invitado" en el que una persona logra contenido relevante sin esfuerzo y la otra logra tener mayor visibilidad.
En un mundo tan impersonal como el de Internet las relaciones personales siguen siendo indispensables. Si nunca hubiera hecho networking tengo muy claro que no habría llegado hasta aquí. Sin duda. Conclusión
Para una buena estrategia de marketing en primer lugar siempre hay que conocer al cliente ideal y después igual de importante es que sepas ponerte en su lugar. O lo que se suele llamar en psicología "tener empatía", vaya.
Estoy seguro que si lo piensas fríamente te darás cuenta que todos estos consejos que te he dado son coherentes pero muchas veces no es trivial verlos.
Por eso quiero resaltar la importancia de analizar los datos de nuestros sitios web y darnos un tiempo para reflexionar, que muchas veces es algo que no solemos hacer.





























 Una de las ideas con las que me obsesioné cuando me decidí a ser blogger fue la de tratar de construir blogs que llamaran la atención por encima del resto, a pesar de lo difícil que en un primer momento pudiera parecer en una blogosfera cada vez más sobre poblada.
Una de las ideas con las que me obsesioné cuando me decidí a ser blogger fue la de tratar de construir blogs que llamaran la atención por encima del resto, a pesar de lo difícil que en un primer momento pudiera parecer en una blogosfera cada vez más sobre poblada.










 Las copias de seguridad son el mejor método de sobrevivir a un desastre como puede ser la perdida de datos en una instalación de WordPress activa, la infección por malware u otros agentes externos cuyo resultado suele ser la disfuncionalidad del sitio web.
Las copias de seguridad son el mejor método de sobrevivir a un desastre como puede ser la perdida de datos en una instalación de WordPress activa, la infección por malware u otros agentes externos cuyo resultado suele ser la disfuncionalidad del sitio web.