Cómo conseguir que tu Wordpress sea ultrarrápido

Hola, en este post te voy a explicar cómo optimizar tu Wordpress para que cargue ultrarrápido. La velocidad de carga de tu web es muy importante, einfluye directamente en las visitas y en las conversiones de tu web.
Una navegación agradable y rápida evita que el usuario se vaya de tu web antes de tiempo, y aumenta las probabilidades de que el usuario lleve a cabo lo que todos queremos: que compre.
Así que te recomiendo que prestes atención si tienes una web con Wordpress. Si sigues las instrucciones que te indico a continuación puedes llegar a mejorar la velocidad de descarga de vuestro blog o vuestra web aproximadamente un 20-30%. Vamos allá.
Consideraciones previas
Antes de todo, tienes que revisar algunas cosas para conseguir un buen resultado en la optimización:
- Asegúrate que tu hosting es rápido. Aquí en webempresa puedes informarte para conseguir hosting rápido si no eres cliente ya
- Si tienes plugins instalados en tu Wordpress que no usas, deshabilítalos y desinstálalos. Pueden estar suponiendo un retraso innecesario en la velocidad de descarga de tu web
- Si estás recibiendo mucho spam, elimínalo y pon medidas para evitar seguir recibiéndolo. Este spam provoca que se generen tablas grandes con información que no es útil para tu web, y que provocan que la generación de las páginas de tu web sean algo más lentas.
Después de tener en cuenta estas consideraciones previas, puedes medir el tiempo que tarda en cargar tu web antes de llevar a cabo ninguna optimización. Puedes hacerlo a través de la siguiente herramienta.
Después de un test con 60 cargas en mi caso, obtengo los siguientes resultados:

Ahora vamos a seguir una serie de sencillos pasos a través de los cuales iremos optimizando diferentes aspectos de la web .
Instala y configura WP Super Cache
Wp Super cache es un plugin de Wordpress que se utiliza para hacer caché basada en ficheros. Esto significa que no se usan almacenes de memoria como Memcache ni similar, sino que se genera una copia de la página completa en un fichero html estático, y el plugin se encarga de servir la web desde esta copia en lugar de regenerar la página en cada visita con lo que esto conlleva en cuanto a consumo de recursos en el servidor y por tanto lentitud de carga. En los servidores de Webempresa disponemos de discos SSD que son más rápidos que los discos normales, aunque más caros, lo que en combinación con la caché de WP Super Cache hará que tu blog vaya más rápido.
Lo primero será Instalarlo, para esto vamos a Plugins - Añadir nuevo, y en el buscador ponemos Super Cache, y pulsamos en Instalar ahora, al finalizar la instalación pulsamos enActivar.
Te saldrá una ventana roja recordando que la caché está deshabilitada y que debes de habilitarla desde la administración del plugín, pulsa en el link, y en la página de administración pulsa en Update status para activar la cache.
Accede a Settings - WP Super Cache [Easy (Fácil) ] , y pulsa en Test Cache para comprobar que todo está OK.
Habilita el check-box que dice: Cache hits to this website for quick access.
Debajo de esto verás 3 opciones: Lo correcto es habilitar Usar mod_rewrite para servir ficheros de cache.
Actualiza las opciones de nuevo, haz scroll hacia abajo y pulsa en Update Status
Verás que te aparece una notificación indicando que se deben actualizar las reglas de mod_rewrite " mod_rewrite rules must be updated", Haz scroll hacia abajo y verás que hay un cartel amarillo con las reglas de mod_rewrite y el botón indica "Update mod_rewrite rules", pulsa en botón para que se actualicen las reglas de mod_rewrite en tu fichero .htaccess.
Faltaría establecer la recolección de basura con un intervalo de 1800 segundos (30 min) o 3600 segundos (1 hora), para esto accede a la sección "Expiry Time & Garbage Collection" y establece el valor "Cache Timeout" en 3600 segundos.
Accede a Settings - WP Super Cache [Advanced (Avanzado) ] , habilita la opción: Enable Compression in WP Super Cache, de este modo se habilita la compresión GZip de forma que el cotenido va comprimido y la página carga antes, además de ahorrar ancho de banda.
Creación de un subdominio para contenidos estáticos
Ya tenemos hechas bastantes mejoras en la optimización de nuestro Wordpress, y podrás comprobarlo si vas haciendo mediciones del tiempo de carga de tu web. El paso que te indico ahora consiste en la creación de un subdominio de nuestro dominio principal, que emplearemos para servir los contenidos estáticos (ficheros javascript, ficheros css, e imágenes) de nuestra web.
La ventaja reside en que este subdominio va a permitir descargar este tipo de contenido con conexiones en paralelo, lo cual hace que se descarguen más rápido.
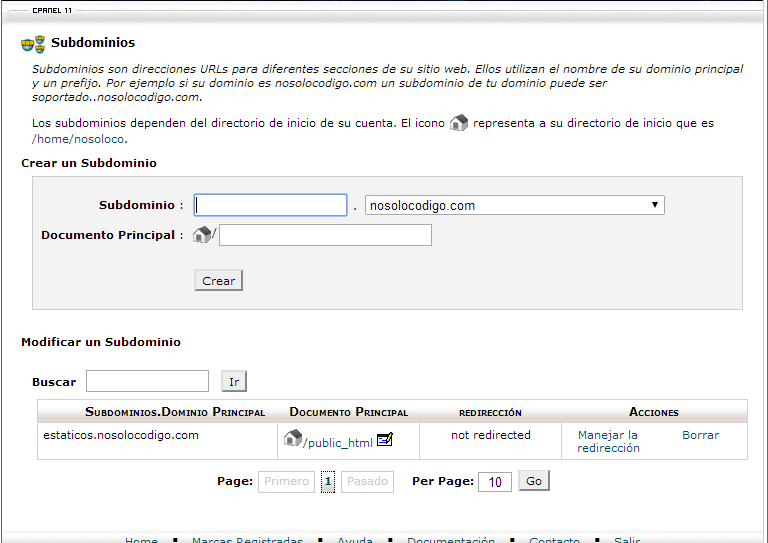
Tendremos que crear un subdominio en nuestro panel del hosting, y apuntarlo a la web que estamos optimizando. En el caso de cpanel, tendremos que hacerlo desde la sección Dominios > Subdominios.

ATENCION: Es muy importante que el Document Root (Documento Principal) del subdominio estaticos apunte a /public_html y NO a /public_html/estaticos, de lo contraio no le cargará ningún contenido estático y su web y su página no se visualizará correctamente.
Luego nos iremos al panel administrativo de nuestro Wordpress, y accederemos a Performance > General Settings. En la sección “CDN”, habilitaremos la función CDN, del tipo “Generic Mirrror”. Después, accedemos a Performance > CDN, habilitamos todas las opciones de la sección “General”, e indicamos el subdominio que hemos configurado en la sección “Configuration”.
ATENCION: Solo aplique estos cambios si está completamente seguro de que el subdominio "estaticos.dominio.com" funciona correctamente y apunta a la raíz de su web, si no dejarán de funcionar los ficheros CSS/Javascript e imágenes en su web. No aplique estos cambios por primera vez en una web en producción, haga primero las pruebas en una web de pruebas.
Accede a Settings - WP Super Cache [CDN] , habilita la opción: Enable CDN Support, después, en el campo Offsite URLpon el subdominio que acabas de crear, en este caso "http://estaticos.nosolocodigo.com" , importante, SIN la barra ( / ) del final. En "additional CNAMEs" puedes poner simplemente el mismo valor. Por último marca la opción que dice "Skip https URLs to avoid mixed content errors" y guarda los cambios.
De esta manera, a partir de este momento, los ficheros estáticos se servirán a través del subdominio que hemos configurado, con la mejora que esto supone en relación a la velocidad de nuestra web.
Carga las imágenes de tu web únicamente si aparecen en pantalla: Lazy loading
La última optimización consiste en instalar un plugin que hace que las imágenes se vayan descargando conforme van apareciendo en pantalla. Esto supone evitar descargar imágenes que el usuario no ve, y por lo tanto no es necesario descargarlas. Es decir, estamos evitando la descarga de las imágenes que el usuario no visualiza en la pantalla en ese momento, y las imágenes irán descargándose conforme el usuario vaya haciendo scroll en nuestra web.
El plugin lo podeis descargar desde aquí. Una vez instalado y habilitado, no tendrás que hacer nada, funciona automáticamente.
Con este último paso hemos terminado el procedimiento de optimización. Vamos a ver algunas conclusiones.
Después de optimizar..
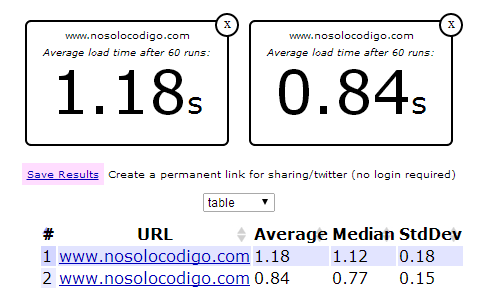
Volvemos a hacer el test de 60 cargas de la web que hemos optimizado. Comprobamos que la mejora es la prometida al inicio del post: en torno al 28% en este caso.

Ya tenemos nuestro Wordpress ultrarrápido, comprueba a partir de ahora las ventajas que esto supone :)

No hay comentarios:
Publicar un comentario