Añadir mapas de Google en artículos de WordPress

La localización de un negocio desde un sitio web es siempre importante y recomendable si se desea indicar la ubicación del mismo a posibles clientes interesados en visitarlo y esto es posible ya sea con una simple reseña de la dirección postal en la web o mediante el uso de mapas.
En este artículo analizamos como insertar un mapa de localización de un negocio sin necesidad de instalar plugins de WordPress que realicen esta función, de forma artesana y manual y sin sobrecargar de scripts el CMS.
Es una tarea muy simple y sólo requiere de 5 pasos aptos para cualquier usuario avanzado o que se inicia en WordPress.
Descripción de los pasos a seguir para insertar mapas de Google en WordPress:
- Ir a Google Maps.
- Localizar la dirección postal y hacer clic en el vínculo que facilita.
- Copiar el código HTML facilitado por Google Maps para insertar en WordPress.
- Insertar en un artículo de WordPress el código.
- Visualizar el resultado.
Detallamos los pasos gráficamente:
1. Ir a Google Maps
Google Maps, sin ser la única opción, es una de las mejores opciones para generar mapas que permitan la localización de posiciones, actividades comerciales, etc., en un sitio web.
Desde su navegador, escriba la dirección: maps.google.com
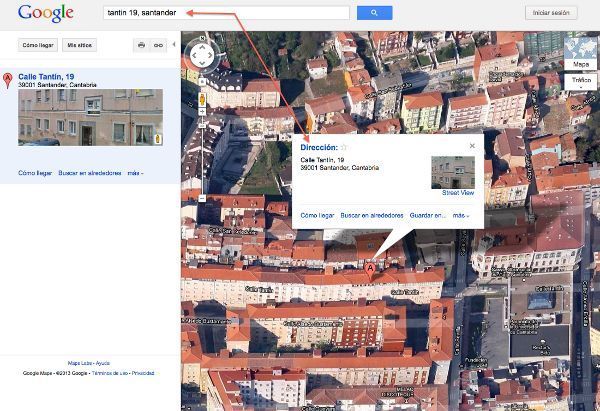
2. Localizar la dirección postal del negocio o empresa y hacer clic en el vínculo.
Se puede buscar una dirección comercial o el nombre de una empresa en el buscador. Los mapas de Google permiten mostrar puntos en un mapa.
- Búsqueda de la dirección postal de la empresa o razón social en la casilla de búsqueda de Google Maps.
- Hacer clic en la marca 'A' si es la dirección correcta.
- Hacer clic en el símbolo 'link' al lado del icono de la impresora.

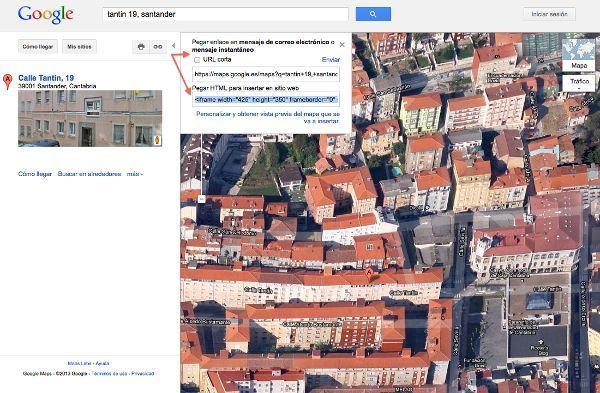
3. Copiar el código HTML de Google Maps para insertar en WordPress
Se abrirá una ventana de Google Maps para copiar un enlace al insertar en un email o en un sitio web.
- Ir al "Pegar HTML para incrustar en el sitio web".
- Copiar todo el contenido de esa caja de texto (Crontrol+A, Control+C).

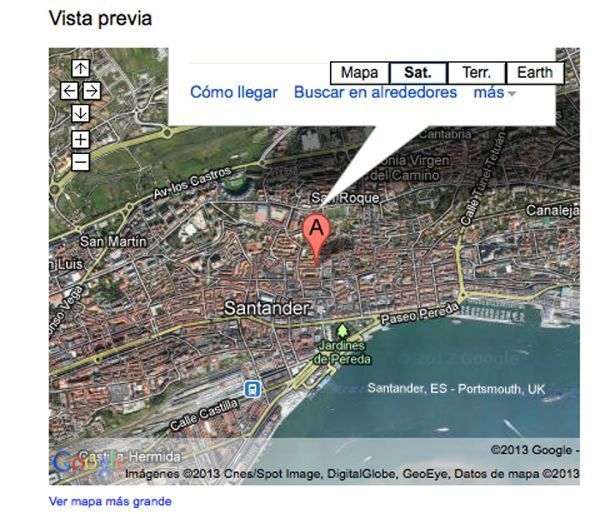
Si se desea personalizar el tamaño del mapa, se puede hacer clic en "Personalizar y vista previa mapa incrustado".

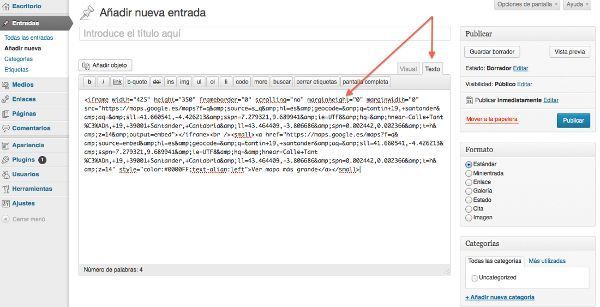
4. Insertar en un artículo de WordPress el código.
Ahora puede ir a WordPress y, o bien crear una nueva entrada/página o editar una existente. Despues a ir a la vista "Texto"que también significa "HTML" para insertar en el código que hemos copiado en el paso 3.
- Acceder al backend del administrador de WordPress (/wp-admin).
- Para Añadir/Editar un Post - Ir a Mensajes, "Crear Nuevo", o editar una entrada existente.
- Para Añadir/Editar una Página - Ir a la página, "Crear Nuevo", o editar una página existente.
- Hacer clic en "Texto".
- Insertar el código copiado de Google Maps, en el paso 3, en el Post/Página.
- Hacer clic en "Guardar borrador" o "Publicar".


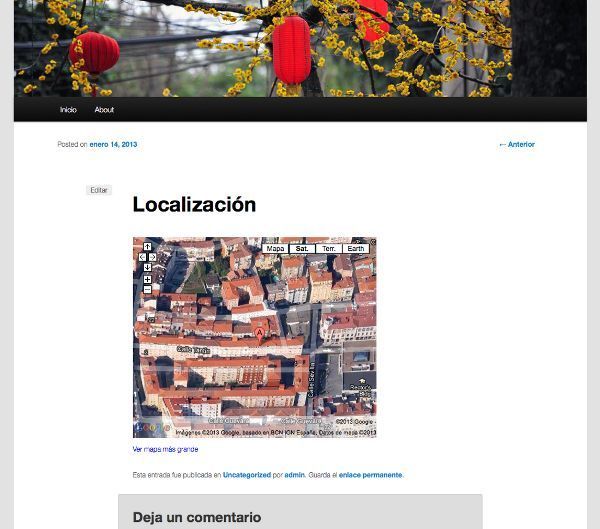
5. Ver el Mapa de Google en el Post/Página de WordPress
Ahora se puede actualizar el sitio web de WordPress (F5) y ver el post. Visualizaremos el mapa de Google ya incrustado en la página de WordPress o en el artículo.

Sin duda, a pesar de ser un método manual y muy tradicional para insertar un Mapa de Google (o de otra firma) en un artículo de WordPress, no deja de ser importante conocer el proceso para destacar un negocio o localización sin necesidad de utilizar plugins externos.

No hay comentarios:
Publicar un comentario